Don't you hate it when you get the dreaded "This view cannot be displayed because it exceeds the list view threshold (5000 items) enforced by the administrator." message?
I do.
Well, sure you can break from best practices and increase the throttling limit (If, that is, you've got access to Central Admin. Which, I'm assuming, you don't.)
OR...
You can create a Datasheet view...
By default, it bypasses the threshold limit.
When doing so, start with only a few colums and add more later. It will speed things up a bit.
BTW- There's a very good reason for this, and other limits, when it comes to SharePoint views. You can read more about them here-
http://office.microsoft.com/en-us/sharepoint-foundation-help/manage-lists-and-libraries-with-many-items-HA010377496.aspx
HTH!
Thursday, May 29, 2014
Thursday, February 16, 2012
Adding White Space to SharePoint Survery Rating (Likert) Scale
I get this question a LOT! The fix is quick and easy and doesn't even require access to SharePoint Designer (Though IMHO, it's easier and faster)
The thing is, SharePoint survey rating scales use the class 'ms-gridT1.' All you have to do is append a little CSS to the class and you're done!
How?
1. Add a Content Editor Web Part to the page.
2. Click 'Modify Shared Web Part' and choose 'Source Editor'
3. Add the following code...
4. Under 'Layout' check the 'Hidden' box to hide the CEWP.
Have a look at the before-model...
Now, have a look at the after...
Better, huh?
I hope this helps!
CG
The thing is, SharePoint survey rating scales use the class 'ms-gridT1.' All you have to do is append a little CSS to the class and you're done!
How?
1. Add a Content Editor Web Part to the page.
2. Click 'Modify Shared Web Part' and choose 'Source Editor'
3. Add the following code...
<script type="text/javascript" type="text/javascript">
// This script can be used to add white space to a ratings scale on a survey form
// Place this script inside a Content Editor Web Part in Source Mode.
// © Copyright Chris Gannon 2012 chris@chrisgannon.com
// Feel free to distribute this around. But props and credit are appreciated!
$('TH.ms-gridT1').css({'padding-bottom':'5px'});
</script>
4. Under 'Layout' check the 'Hidden' box to hide the CEWP.
Have a look at the before-model...
Now, have a look at the after...
Better, huh?
I hope this helps!
CG
Thursday, February 9, 2012
Re-enabling Form Fields and Form Validation
In my last post I showed you how to disable form fields and controls like the Submit button.
Well, that's not going to do you much good unless you can re-enable the button and submit the form. Using a little more jQuery, here's how to peform a little form validation and do just that.
Notice the field "Requested Tickets?" It's the only field on the form that you can actually modify. I'm going to attach some form validation to this field to make sure the user doesn't enter an invalid quantity.
If you'll notice, underneath the text "Requested Tickets" it tells you how many tickets are available- 4. (How I got this there is the subject of another post.) If the user requests 10 tickets then the form should (politely) let them know that it's not going to happen and the Submit button should stay disabled.
But if the user requests four or less tickets, then all should be right with the world and they should be allowed to submit their request.
To place validation on the "Requested Tickets" field, go into SPD and add an ID to the SharePoint:FormField's parent td. Something like id="tktsReq" should do.
BTW- Sometimes, SPD likes to add the mysterious {generate-id()} to ID fields that you add on your own. See Marc Anderson's blog post on how to get around this.
Now, go back to your content editor web part and add the following function to your script
function checkTktReq(){
var tktsAvailable = $("input[title='Available']").val(); // value taken from a hidden form field
var tktsRequested = $("input[title='Requested Tickets']").val();
if(tktsAvailable<tktsRequested){
$('#btnSubmit :input').attr('disabled','disabled');
$('.disableMe :input').attr('disabled','disabled');
alert('There are only ' +tktsAvailable+ ' tickets available for this event and you have asked for '+tktsRequested+'. Please modify the number of tickets you are requesting.' );
} else {
// Re-enable the Submit button
$('#btnSubmit :input').removeAttr('disabled');
// Re-enable the form fields. Otherwise, you'll get an error.
$('.disableMe :input').removeAttr('disabled');
}
}
and to the $(document).ready function, add...
$("#tktsReq").keyup(checkTktReq);
This little piece is going to listen for changes to the Ticket Request field and call the function checkTktReq() which compares the value entered to the number of tickets available and responds accordingly. You don't have to use the "keyup" event. You could use change, keydown, or a variety of others. Feel free to use whatever works best for your purposes.
So let's see it in action!
If there are 4 tickets available and I ask for 22 I get a nice error message and the form remains disabled.
But, if I ask for only 2 tickets, the value is valid and the submit button is re-enabled.
I hope this helps!
CG
Well, that's not going to do you much good unless you can re-enable the button and submit the form. Using a little more jQuery, here's how to peform a little form validation and do just that.
Notice the field "Requested Tickets?" It's the only field on the form that you can actually modify. I'm going to attach some form validation to this field to make sure the user doesn't enter an invalid quantity.
If you'll notice, underneath the text "Requested Tickets" it tells you how many tickets are available- 4. (How I got this there is the subject of another post.) If the user requests 10 tickets then the form should (politely) let them know that it's not going to happen and the Submit button should stay disabled.
But if the user requests four or less tickets, then all should be right with the world and they should be allowed to submit their request.
To place validation on the "Requested Tickets" field, go into SPD and add an ID to the SharePoint:FormField's parent td. Something like id="tktsReq" should do.
BTW- Sometimes, SPD likes to add the mysterious {generate-id()} to ID fields that you add on your own. See Marc Anderson's blog post on how to get around this.
Now, go back to your content editor web part and add the following function to your script
function checkTktReq(){
var tktsAvailable = $("input[title='Available']").val(); // value taken from a hidden form field
var tktsRequested = $("input[title='Requested Tickets']").val();
if(tktsAvailable<tktsRequested){
$('#btnSubmit :input').attr('disabled','disabled');
$('.disableMe :input').attr('disabled','disabled');
alert('There are only ' +tktsAvailable+ ' tickets available for this event and you have asked for '+tktsRequested+'. Please modify the number of tickets you are requesting.' );
} else {
// Re-enable the Submit button
$('#btnSubmit :input').removeAttr('disabled');
// Re-enable the form fields. Otherwise, you'll get an error.
$('.disableMe :input').removeAttr('disabled');
}
}
and to the $(document).ready function, add...
$("#tktsReq").keyup(checkTktReq);
This little piece is going to listen for changes to the Ticket Request field and call the function checkTktReq() which compares the value entered to the number of tickets available and responds accordingly. You don't have to use the "keyup" event. You could use change, keydown, or a variety of others. Feel free to use whatever works best for your purposes.
So let's see it in action!
If there are 4 tickets available and I ask for 22 I get a nice error message and the form remains disabled.
But, if I ask for only 2 tickets, the value is valid and the submit button is re-enabled.
I hope this helps!
CG
Wednesday, February 1, 2012
Disabling Form Fields
There are times when you want to disable or hide certain form fields or controls in SharePoint. I've found that a little jQuery is your best friend here. You can either disable items by their ID or by using a class.
Put a content editor web part on your page and add the following code...
<script language="javascript" type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
// Disable form field/control using ID
$('#btnSubmit :input').attr('disabled','disabled');
// Disable multiple fields/controls using class
$('.disableMe :input').attr('disabled','disabled');
});
</script>
For individual items that you want to disable by ID, go into your customized form using SPD or Fiddler and get the ID's you need.
For multiple items that you want to disable by using class, go into your customized form and make sure to add "disableMe" to the class of the form field's parent table data tag ().
Note: You can't add it to the "SharePoint:FormField" control because it won't take a standard "class" attribute and the "CssClass" attribute won't work here. If you add the class to the parent 'td' tag, the script will apply that class to the first child of that tag.
Here's what you get...
This works in SPD2007 also.
Hope this helps!
CG
(BTW- I know that the form won't do you much good with a disabled submit button and I don't reference any validation or method of enabling the button again. That's a topic for the next post- Form validation using jQuery.)
Put a content editor web part on your page and add the following code...
<script language="javascript" type="text/javascript" src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
// Disable form field/control using ID
$('#btnSubmit :input').attr('disabled','disabled');
// Disable multiple fields/controls using class
$('.disableMe :input').attr('disabled','disabled');
});
</script>
For individual items that you want to disable by ID, go into your customized form using SPD or Fiddler and get the ID's you need.
For multiple items that you want to disable by using class, go into your customized form and make sure to add "disableMe" to the class of the form field's parent table data tag (
Note: You can't add it to the "SharePoint:FormField" control because it won't take a standard "class" attribute and the "CssClass" attribute won't work here. If you add the class to the parent 'td' tag, the script will apply that class to the first child of that tag.
Here's what you get...
This works in SPD2007 also.
Hope this helps!
CG
(BTW- I know that the form won't do you much good with a disabled submit button and I don't reference any validation or method of enabling the button again. That's a topic for the next post- Form validation using jQuery.)
Labels:
Custom Form,
Disable Fields Controls
Saturday, January 28, 2012
Survey- Number of Responses Mismatch
The Sitch:
You've created a survey in SP2007 (Which a lot of my clients are still using, btw.) You go to check the results and see the "Number of Responses" is ten (10). You go to look at the actual responses and you only see six (6). What gives?
The Issue:
First, let me tell you that this has been a known issue in SP2007. A user starts filling out a survey and they get interrupted. They save their survey in progress so they can come back and finish up later.* This partial response increments the "Number of Responses" counter but the display won't show the partial response itself- Not even to you, the owner. Only the person who saved it can see it. That's why the number of responses the survey says it has doesn't match up with the number of responses you're actually seeing.
The Solution:
What can you do about it? Darn little. This will happen in SP2007 whenever you give the user the option of saving and finishing later. So when does this happen? There are two scenarios I've noticed that trigger this:
Branching Logic
Branching logic is something like "depending on the user's response to question "A" send them to question "B" or "C." A very useful feature for a survey. But, sometimes you just want to collect feedback and your survey doesn't need branching logic at all. In this case, just use a custom list and don't bother with the survey. You'll save yourself a lot of time and headache and you'll thank me later.
Page Separators
If you insist on using a survey where no branching logic is involved then make sure that all the questions appear on a single form. In other words, don't use page separators. Yes, they make the survey easier to take because the user isn't intimidated by a form that's sixteen feet long, but it's going to give them the option of saving and coming back later*, which is the cause of the whole problem in the first place.
*They NEVER do! They ALWAYS come back and try to start over. If you didn't make sure "Allow multiple responses?" was set to "No," then they'll be able to create as many partial responses as they like. If you did limit the responses to one-per-person then they'll get an error and email you about it.
BTW- MS has mananged to resolve this glitch in SP2010 as well as add a slew of great validation features (for a later post).
You've created a survey in SP2007 (Which a lot of my clients are still using, btw.) You go to check the results and see the "Number of Responses" is ten (10). You go to look at the actual responses and you only see six (6). What gives?
The Issue:
First, let me tell you that this has been a known issue in SP2007. A user starts filling out a survey and they get interrupted. They save their survey in progress so they can come back and finish up later.* This partial response increments the "Number of Responses" counter but the display won't show the partial response itself- Not even to you, the owner. Only the person who saved it can see it. That's why the number of responses the survey says it has doesn't match up with the number of responses you're actually seeing.
The Solution:
What can you do about it? Darn little. This will happen in SP2007 whenever you give the user the option of saving and finishing later. So when does this happen? There are two scenarios I've noticed that trigger this:
- Using page separators
- Using branching logic
Branching Logic
Branching logic is something like "depending on the user's response to question "A" send them to question "B" or "C." A very useful feature for a survey. But, sometimes you just want to collect feedback and your survey doesn't need branching logic at all. In this case, just use a custom list and don't bother with the survey. You'll save yourself a lot of time and headache and you'll thank me later.
Page Separators
If you insist on using a survey where no branching logic is involved then make sure that all the questions appear on a single form. In other words, don't use page separators. Yes, they make the survey easier to take because the user isn't intimidated by a form that's sixteen feet long, but it's going to give them the option of saving and coming back later*, which is the cause of the whole problem in the first place.
*They NEVER do! They ALWAYS come back and try to start over. If you didn't make sure "Allow multiple responses?" was set to "No," then they'll be able to create as many partial responses as they like. If you did limit the responses to one-per-person then they'll get an error and email you about it.
BTW- MS has mananged to resolve this glitch in SP2010 as well as add a slew of great validation features (for a later post).
Labels:
Mismatch,
Responses,
SharePoint 2007,
Survey
Sunday, January 15, 2012
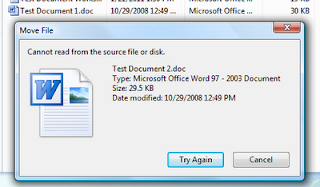
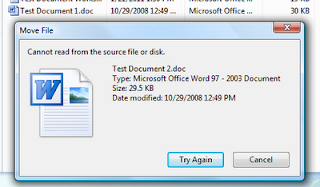
Cannot read from the source file or disk
The Sitch:
Attempting to move documents from one SharePoint site to another sometimes results in a "Cannot read from the source file or disk" error. Why?

The Issue:
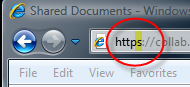
Explorer view uses WebDAV (Web Distributed Authoring and Versioning) for file functions like move and copy and WebDAV doesn't play nicely with SSL secured websites. If only one of the sites is using SSL then you should be ok. Take a look at the address of your source and destination sites- are they both using SSL?

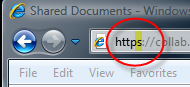
(Hint: If you see an "s" to the right of "http" then the site is secured using SSL.)
If both sites are using SSL then you're going to have trouble "Moving" items using Explorer View. You can still do it. It just takes a little workaround.
A Workaround:
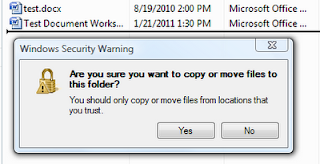
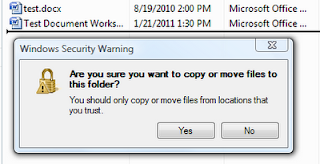
Instead of "Moving" items try "Copying" them. To do so, right-click (and hold) then drag the items you want to move. When you let go of the mouse button (in the destination window, of course) you will be asked "Are you sure you want to copy or move files to this folder?"

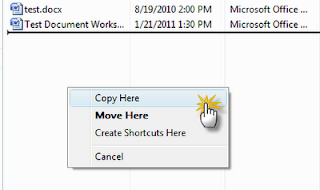
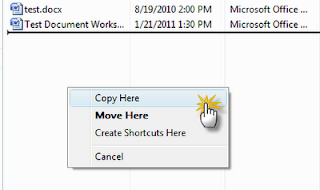
Click "Yes." The next thing you're going to see is the dialog box asking what exactly you want to do: Copy Here, Move Here, Create Shortcuts Here, or Cancel. Choose "Copy Here" even though "Move Here" is bolded by default.

All items should copy over without any trouble.
Granted, you'll have to manually delete all of the documents from the source library but that's not hard. And, you can do it in the already opened "Explorer View" for that folder. Just be sure you're deleting from the source and not the destination ;-)
Hope this helps!
CG
Attempting to move documents from one SharePoint site to another sometimes results in a "Cannot read from the source file or disk" error. Why?

The Issue:
Explorer view uses WebDAV (Web Distributed Authoring and Versioning) for file functions like move and copy and WebDAV doesn't play nicely with SSL secured websites. If only one of the sites is using SSL then you should be ok. Take a look at the address of your source and destination sites- are they both using SSL?

(Hint: If you see an "s" to the right of "http" then the site is secured using SSL.)
If both sites are using SSL then you're going to have trouble "Moving" items using Explorer View. You can still do it. It just takes a little workaround.
A Workaround:
Instead of "Moving" items try "Copying" them. To do so, right-click (and hold) then drag the items you want to move. When you let go of the mouse button (in the destination window, of course) you will be asked "Are you sure you want to copy or move files to this folder?"

Click "Yes." The next thing you're going to see is the dialog box asking what exactly you want to do: Copy Here, Move Here, Create Shortcuts Here, or Cancel. Choose "Copy Here" even though "Move Here" is bolded by default.

All items should copy over without any trouble.
Granted, you'll have to manually delete all of the documents from the source library but that's not hard. And, you can do it in the already opened "Explorer View" for that folder. Just be sure you're deleting from the source and not the destination ;-)
Hope this helps!
CG
Labels:
Error,
SharePoint,
WebDav
Tuesday, January 10, 2012
Attachments and Custom Forms using SharePoint Designer 2010
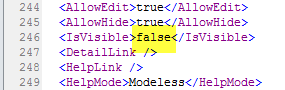
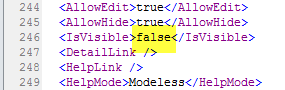
If you're going to customize forms in SPD 2010 (or SPD 2007 for that matter), be aware of a few things where attachments are concerned- When creating custom SharePoint forms via SPD (aspx, not InfoPath), many people only hide the original form by setting "isVisible" to "false" then adding a custom list form to the page. 
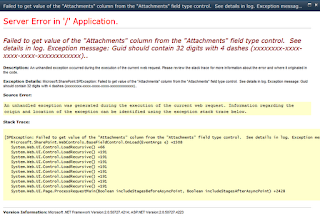
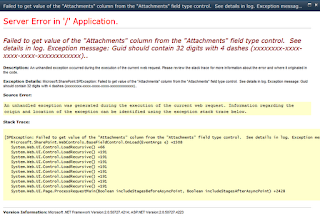
If you do, you're likely to get a save conflict along the lines of "Failed to get value of the 'Attachments' column from the 'Attachments' field type control blah blah blah... "

Some work arounds:
If you want to keep attachments enabled:
Delete the original form. Don't just hide it! Hiding it only keeps it from displaying though the browser. The Attachment control is still there and the two form's attachment controls will conflict with each other.
If you don't need attachments you could do either of the following:
Disable attachments before you create a custom form.

This will make your life a lot easier. But it may not be feasible if you're asked as often as I am to make customized forms after someone else has created the list.
-OR-
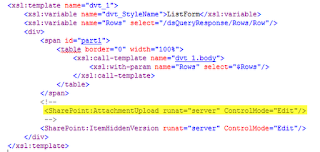
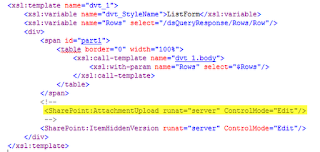
Edit the attachment control and display in the XSLT. Comment out the "SharePoint:AttachmentUpload" control in the dvt_1 template.

Then comment out the "Attachments" row in the XSLT as well. Just to be tidy. That's usually at the bottom of the dvt_1.rowedit template.

You should be good to go!
CG

If you do, you're likely to get a save conflict along the lines of "Failed to get value of the 'Attachments' column from the 'Attachments' field type control blah blah blah... "

Some work arounds:
If you want to keep attachments enabled:
Delete the original form. Don't just hide it! Hiding it only keeps it from displaying though the browser. The Attachment control is still there and the two form's attachment controls will conflict with each other.
If you don't need attachments you could do either of the following:
Disable attachments before you create a custom form.

This will make your life a lot easier. But it may not be feasible if you're asked as often as I am to make customized forms after someone else has created the list.
-OR-
Edit the attachment control and display in the XSLT. Comment out the "SharePoint:AttachmentUpload" control in the dvt_1 template.

Then comment out the "Attachments" row in the XSLT as well. Just to be tidy. That's usually at the bottom of the dvt_1.rowedit template.

You should be good to go!
CG
Labels:
Attachments Fix,
Custom Form,
SPD2010,
XSLT
Subscribe to:
Comments (Atom)








